Working on two principles K.I.S.S. (keep it simple stupid!) and more for less.
I spent a lot of time researching (read playing) certain games that have what I call an ambient NPC population. This is specifically those NPC's that reside in the background and generally have no real or very limited interaction with the player. Two such areas of research <coff> included Assassins Creed and Fable 2. Although both of these games have a far more complex general NPC population than what I am setting out to create, but the "research" was most enjoyable.
First Step:
Machine Intelligence "Kinda Almost":
Machine Intelligence "Kinda Almost", simply gives an illusion that there is intelligence at work but there is not, sort of like, the lights are on but no ones home. There are several subsets to this group but the obvious one is simple animation. Also this can include proximity reaction behaviour, a posh and complicated way of saying when the player is near, stop what you are doing, and do this instead. But that's as far as interaction goes for those NPC's in this group. This simple ambient NPC type could also use lua scripts, loaded with the level and be left to attend to themselves.
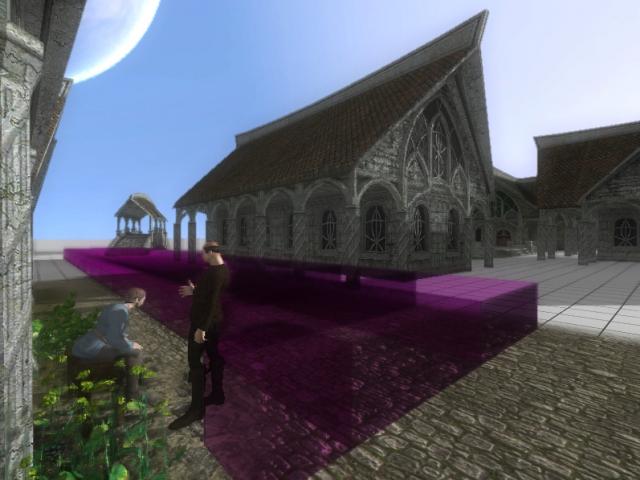
For example, just two chaps having a chat:
Having a chat is basically all they do, its simple per character animation's controlled by lua scripts. The purple block volume is the walkable area that would be utilised by more "advanced" ambient NPC's, typically those that move about, particularly those that would use Pre-Loaded and Pre Calculated path routes for this particular level. The purple block volumes are simply required by the application I wrote to generate the route node data for the pathfinding tools I created and have demonstrated here. Not that this is a level just something thrown together for testing but I think I should unarchive some of my GMF format models and put together a small town/Village for testing this, rather than another simple "BlocksVille".
There are obvious limitations to consider with this approach to the first tier of the Ambient NPC population for a "busy" town/village. The NPC's need animation's, most come with maybe 15 animation's (if you're lucky). My intention is to surmount this by adding animation's to them, primarily Mo-Caps. This will require a little work but will be the bedrock for the construction of this "tier". There are some very good applications on the market for achieving this. For me I prefer Fragmotion, there is also a free alternative that I also use on occasion called Pacemaker. But don't be fooled though, none of these applications will do it all "for you", you will need to skin the mesh to the correct rig for the plethora of free to use Mo-Caps, or indeed ones that can be purchased. It will all depend on budget and or requirement.
This is still only a very basic outline for this "packing" stage, it will still require a lot of work but my goal is to get the impact of it at runtime to an almost negligible effect even when including proximity reaction behaviour.




8 Comments
Recommended Comments