Hi guys,
finally I have some more freetime back and have restarted developing with Leadwerks more intensively in C#. Currently I'm working on multiple extensions for the .NET Wrapper of Leadwerks and I'm also finishing / continuing developing my tools. Later I hope this will all fit in one easy to use framework.
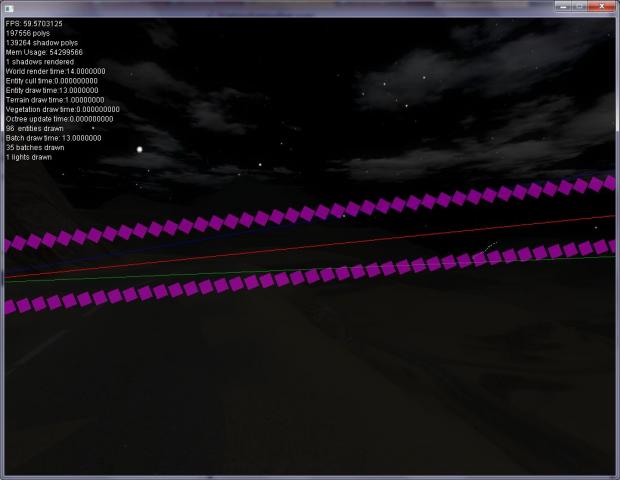
First here is a screen of new nightsky texture used in my lua daynight script (not completely correct scaled) :

the texture was made by taking screenshots from the stellarium software ( http://www.stellarium.org ) and building a cubemap out of them.
Also I have started an advanced 2D Library for Leadwerks.Net :
This is the current 2D code for the image above:
public void Render()
{
Drawing2D.Enabled = true; //Enables Rendering of 2D Elements in native OpenGL
Drawing2D.SetViewRotation(m_angle2, 1024f/ 2f, 768f / 2f); //Rotates the complete Viewport around given point
Drawing2D.SetBlend(BlendMode.Alpha); // Set differten Blendmodes
Drawing2D.SetColor(255, 0, 0, 1.0f); // Set Color for the following drawing calls
Drawing2D.DrawLine(0, 0, 1024, 768); // Draws a line
Drawing2D.SetColor(0, 255, 0, 0.5f);
Drawing2D.DrawLine(0, -100, 1024, 768);
Drawing2D.SetColor(0, 0, 255, 0.5f);
Drawing2D.DrawLine(0, 100, 1024, 768);
Drawing2D.SetColor(255, 0, 255, .5f);
// Set the Drawing Handle of the next items to draw
//(eg: normally all items are rotated at their local [0,0] coordinate, this function offsets this point by the given point)
//values of 10,10 would rotate the following rects around their center.
Drawing2D.SetHandle(50, 50);
for (int i = 0; i < 150; i++)
{
if (i % 2 == 0)
Drawing2D.SetRotation(m_angle); //Sets current rotation for the following drawings
else
Drawing2D.SetRotation(-m_angle);
Drawing2D.DrawRect(10.24f + i * 10.24f, 7.68f + i * 7.68f, 20, 20); // Draws a rect
}
m_angle += 0.02f;
m_angle2 += 0.04f;
Drawing2D.Enabled = false; // Disables raw OpenGL Mode
}
The module will have its own Image handling (Leadwerks textures can be used as well) and much more.
This is a brief overview and will be continued...




3 Comments
Recommended Comments